こんにちは
集客パートナーのTAKESHIです。
ヘッダーやバナーってあると目立つのでめちゃめちゃいいですよねー、だけどこんなこと思ったことないですか?
・どんなソフトを使ったらいいのかわからない
・パソコンの操作が苦手で覚えるのが一苦労
・作り方がわからないからできない
・外注で頼んでばかりが多いなぁー
このような悩みが解決するために、今回は
「スマホでできるヘッダーの作り方」についてお伝えします。
そして、ヘッダーを作るのに必要な要素が実はありますので、
そちらをしっかりと把握していきましょう。
◆ 集客につながるヘッダーを作るための必要な要素を知る
アメブロや、リザストなどでよく目にするヘッダーは、
サイトやブログを見たときに一番最初に目にする部分になります。
ここで、相手を引きつけないと中身まで読んでくれませんので、しっかりとつくっていきましょう。そのために外してはいけない5つの要素があるので、そちらをお伝えします。
5つの要素はこちらです。
など、こちらの要素を
一つ一つ決めていきましょう。
phontoで作るヘッダーの「タイトル」について
タイトルについて、タイトルは
相手を引きつけるための重要な要素になります。
- 誰を対象としたサービスなのか?
- サイトやブログはどんなものを提供しているのか?
- サイトやブログを見ることで、自分にとってメリットはあるのか?
などがヘッダーを見たときに、すぐにわかるようになっているかを意識して作ることによって集客に繋がりやすくなります。
phontoで作るヘッダーの「サブタイトル」について
サブタイトルとは、タイトルの補足の役割を果たすものになります。
どういうことかというと
例えば、
女性起業家のための
集客が安定する集客サポート
というタイトルがあるとしたら
こちらを具体的にしていきます。
女性起業家とは、どんな方なのかを具体的にすると・・・
カウンセラー、セラピスト、コーチ、
コンサルといったお仕事をしている方へ
集客が安定するとはどういったもののか?を具体的にすると・・・
アメブロから見込みお客様を増やして行く
集客サポートとは何か?を具体的にすると・・・
一緒に伴走しながらサポートしていくサービスです。
これらをまとめてサブタイトルを作ると
カウンセラー、セラピスト、コーチ、コンサルといったお仕事をしている方へアメブロで見込みのお客様を増やす為に、一緒に伴走しながら集客サポートしていくサービスです。
になります。
というように、
サブタイトルを作るコツとしては
タイトルを具体化させたもの
と考えて作ると作りやすいです。
タイトルは抽象的に書いて、
サブタイトルは具体的に書きましょう。
phontoを使って、ヘッダーを作る時の「写真」について
ヘッダーの中には、自分の顔写真やサービスに関連した写真を載せておくと安心や信頼感を与えたり、サービスのイメージに繋げることができます。
そして、カウンセラー、セラピスト、ヒーラー、コーチ、コンサルなどの個人で起業している方の場合は、できるだけヘッダーの中には自分の写真を載せるようにしましょう。
また、サービスに関連のある服装や、持ち物などを持った写真などがあると、サービスをイメージしやすくなります。
ヘッダーに載せる写真は、プロのカメラマンなどに撮ってもらうようにしましょう。
最近はスマホの性能も上がり綺麗に取れるようになりましたが、自撮りするよりもプロに撮ってもらうことによって、意識が上がりますので、撮ってもらうことをオススメします。
お問い合わせについて
次に、ヘッダーの中にお問い合わせ方法を入れておくのも効果的です。
お問い合わせ方法は、電話番号や、メールアドレスを載せるようにしましょう。
ヘッダーが一番先に目が届く場所なので、すぐに問い合わせをしたいときに目の届く位置に書いておく必要があります。
またブログやサイトの中には、お問い合わせしやすいように多めに問い合わせボタンなどを設定しておくことが望ましいです。
営業時間、アクセスについて
ヘッダーの中のアクセス方法は、
「△△駅から〇〇分」という形で
具体的に数字で書くことが望ましいです。
また車でくるお客様の場合は、
高速道路や、国道などのわかりやすい場所からの
目的地(提供場所)までの
時間を書くとお客様の目安になります。
そして、アクセス方法などの
記事を作るときは、丁寧に案内をしましょう。
「Googleマップを載せておけばわかるでしょ」
と思ってしまうかも知れませんが、
スマホやパソコンの操作に慣れていない人も多いので、
わかりやすくアクセス方法をすることを心がけましょう。
以上の5つ
がヘッダーを作る上で必要な要素になります。
それでは、今度は実際に作っていくのですが、いきなりスマホアプリのPhontoで作ろうなかなかイメージが湧かず作ることが難しいです。そこで、手書きでいいのでラフ案(イメージ画像)を作ります。
◆ ヘッダーを作るときは、手書きでいいので紙などに書く

先ほどの必要な5つの要素を含めながら、A4用紙でも、ノートでもいいので、手書きでヘッダー画像のラフ案を作ります。
まずは、位置を○や△でいいので、ざっくりと書いて、イメージします。文章も書いてしまってOKです。手書きだと、すぐに消しゴムなどで消せますので、自由に配置することができます。
紙に書いた手書きの形が完成しましたら、次にPhontoを使ってヘッダーを作っていきます。
◆ phontoを使ってのヘッダーの作り方について解説します
ラフ案を紙で描くことができましたら、次はいよいよスマホアプリのphontoを使って行きます。phontoを使えば簡単にヘッダーを作ることができますので、覚えていきましょう。
まずは、ヘッダーのサイズを指定します。
アメブロでヘッダーを作る場合は

新デザイン
1120px(横)×400〜600px(縦)
旧デザイン
980px(横)×400〜600px(縦)
リザストでヘッダーを作る場合は

パソコン推奨サイズは
1280px(横)×400〜600px(縦)で作ります。
スマホ推奨サイズは
380px(横)×640px(縦)で作ります。
※パソコン推奨サイズで作成して、設定すると、スマホで見た時は縮小されて表示されます。
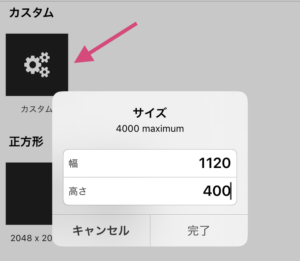
まず、phontoではサイズを
指定してヘッダーが作ります。
phontoの基礎的な使い方はこちらの記事を先に読んでください。
Phontoの使い方を覚えて、スマホでバナーやヘッダーを”楽々”作成しよう
phontoでヘッダーを作るときには、
カスタムを選んでください。

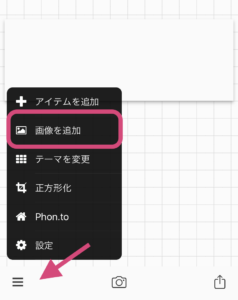
次に、写真を配置します。
左下の3本線をタップして、
画像を追加をタップします。


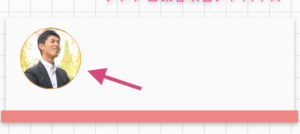
このように画像を
配置することができました。
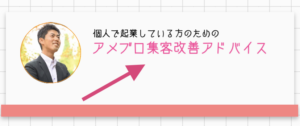
次にタイトルを入力しましょう

タイトルは大きくしたり、
色を変更するようにして作成しましょう。
次にサブタイトルを入力します。

サブタイトルは、
タイトルの下に入れましょう。

次に、写真の下に
肩書きと名前を入力しましょう。
そして、メールアドレスなどの
お問い合わせなどを入れましょう。

「〇〇で検索」や「△△駅から徒歩5分」
といった文章を入れても効果的です。
そして、最後に
営業時間や受付方法などを
入力してみてください。

簡単ですが、これで完成になります。
今回は、背景が白で作りましたが
背景に画像を敷いたり、
色を塗ったりしてもOKです。
このようにフォントを使うことで
ヘッダーを作ることができますので
ぜひ作ってみてくださいね。
phontoの細かい使い方については
こちらの記事を参考にしてください。
Phontoの使い方を覚えて、スマホでバナーやヘッダーを”楽々”作成しよう
phontoを使ってできたヘッダー画像の貼り付け方
phontoを使って、オリジナルのヘッダーが完成したら、次は実際に貼り付けてみましょう。ここでは、リザーブストックのヘッダーの貼り付け方のみをご紹介します。他のブログなどは、それぞれ貼り付け方法がありますので、GoogleやYahoo!などで調べて貼り付けてみてください。
リザーブストックを使ってのphontoで作ったヘッダーの貼り付け方
【動画で解説】phontoで使ったヘッダーを貼り付ける方法
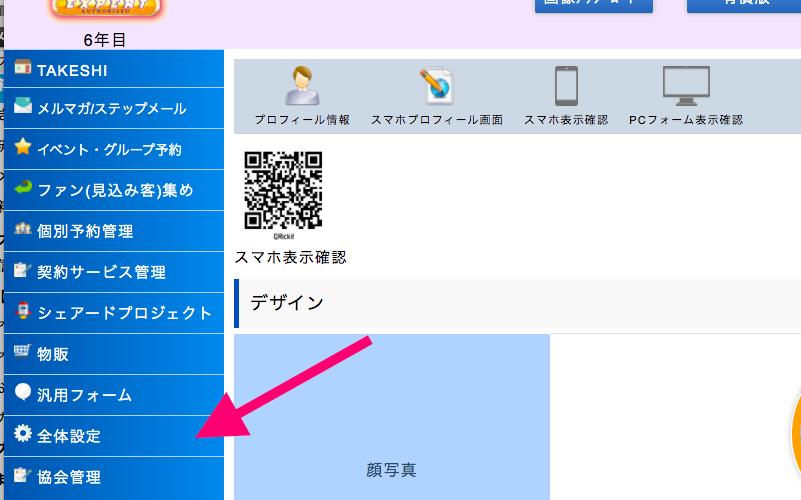
リザストにログインしたらまず、左側の「設定」から、全体設定をクリックしてください。

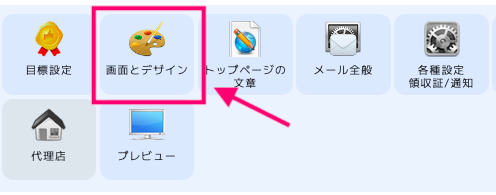
次に、上のアイコンの中から「画面とデザイン」をクリックします。

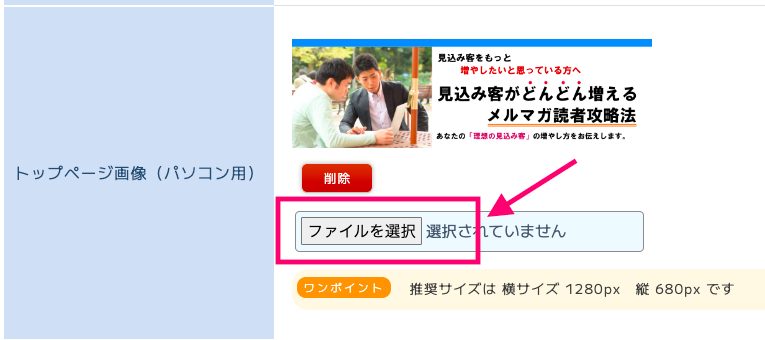
そして、トップページ画像の欄で「ファイルを選択」をクリックして、ヘッダー画像を入れて、保存を押します。

ここで、あらかじめphontoを使って作ったヘッダー選択して入れましょう。
◆ Phontoで作るヘッダーの画像はフリー画像サイトを利用しよう
背景の画像や、イメージ画像を使う場合は、フリー画像のサイトを利用しましょう。オススメは
ぱくたそとphotoACです。photoACは会員登録をする必要がありますので、登録して置くことをオススメします。



コメント