どうも、
リザストオフィシャルトレーナーの
集客パートナー
TAKESHIです。
今回はリザストを使って、TOPページ、各種一覧ページ、個々のイベントページ、メルマガページなどのヘッダーを変更したいとき、「どうやって変更したらいいの?」という方のために、リザストのヘッダーの設定の仕方と作り方についてお伝えします。
イベント毎にヘッダーを変更することで、集客に繋がりやすくなります。ぜひ、変更方法を知って魅力的なリザストのページを作ってみましょう。
2024年に「ヘッダー画像」のアイコンが搭載され、ヘッダー設定の方法に変更がありましたので、新しい設定方法をご確認ください。以前は、案内文の中にヘッダーを設定する仕様になっていました。

操作方法を見ながら、ヘッダーを設置するやり方を知りたい方はこちらの動画をご覧ください。
【リザストのヘッダーを設置する方法】
■ リザストのヘッダー画像のサイズを知ろう
※現在、横サイズは1280pxが推奨サイズになっています。
まず、リザストで設定できるヘッダーは2種類あります。
- パソコン用
- スマホ用
です。
パソコン用ヘッダーサイズについて
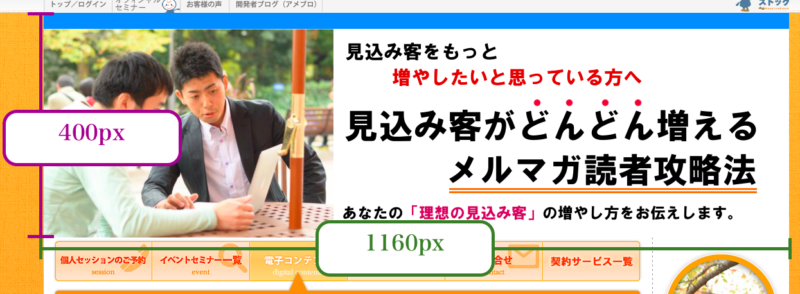
パソコンで見たときのリザーブストックのヘッダーの画像サイズは、下記の通りです。
横のサイズ:1280px
※このサイズより小さいと、空白ができます。
縦のサイズ:400〜600px
※あまり縦幅が大きすぎると、メニューの内容まで辿りつくのに時間がかかります。
スマホ用リザストヘッダーサイズについて

スマホで見たときの、リザストのヘッダーサイズはこちらです。
横のサイズ:380px
縦のサイズ:640px
※このサイズより小さいと、空白ができます。
このサイズに合わせて、ヘッダーを作って行きましょう。
■リザストヘッダーの作り方をご紹介します

ヘッダーを作る方法は、いくつもあります。Illustrator(イラストレーター)などのソフトを使って本格的に作る方法もありますが、画像に文字を入れる程度ならば、ネット上で作ったり、スマートフォンやiphoneなどで作る方法がありますので、時間がかからず誰でも、簡単に作ることができるので、そのやり方をご紹介します。
【用意するもの】
- 使いたい画像
- 入れたい文字
ネット上でヘッダーを作る方法
ネット上でヘッダーを作るためにオススメなサービスをご紹介します。
Canvaを使ってヘッダーを作る方法です。

次に、、バナー工房というページで作る方法です。
スマホでヘッダーを作る方法
パソコンが苦手という方は、「Phonto」というアプリを使って作る方法をご紹介します。
Phontoの使い方についてはこちらの記事を参考にしてください。
Phontoを使ってできるヘッダーの作り方を図解でわかりやすく解説しました。
リザストのヘッダーの貼り付け方法
次にリザストのヘッダーの貼り付け方についてお伝えします。動画で操作方法を見たい方は、動画を見ながら、一緒にやってみてください。画像と文章で操作方法を知りたい方は、下の記事を読んでください。
【リザストのヘッダーを設置する方法】
リザストのヘッダーについて説明します。
リザストのヘッダーは、一覧ページのヘッダーと、各ページのヘッダーで設定方法が分かれます。
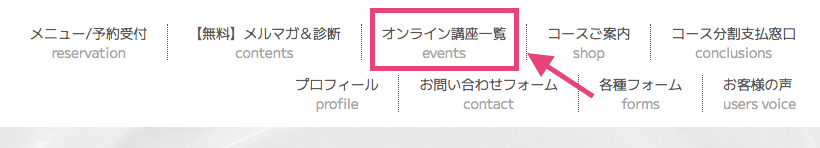
一覧ページのヘッダーとは、メニューを押した後にすぐに表示されるページのヘッダーです。

メニューを押すと、すぐにヘッダーが表示されます。

次に、各ページのヘッダーは、個別のページのヘッダーになります。

このように、TOPページ、一覧ページ、個々のページでヘッダーを作ることができます。しかし、ヘッダーを設定箇所が異なるので、一つ一つ詳しく解説しますね。
まずトップページのヘッダーの設定方法についてお伝えします。
リザストのトップページのヘッダーを設定する
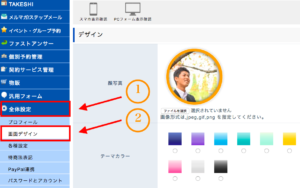
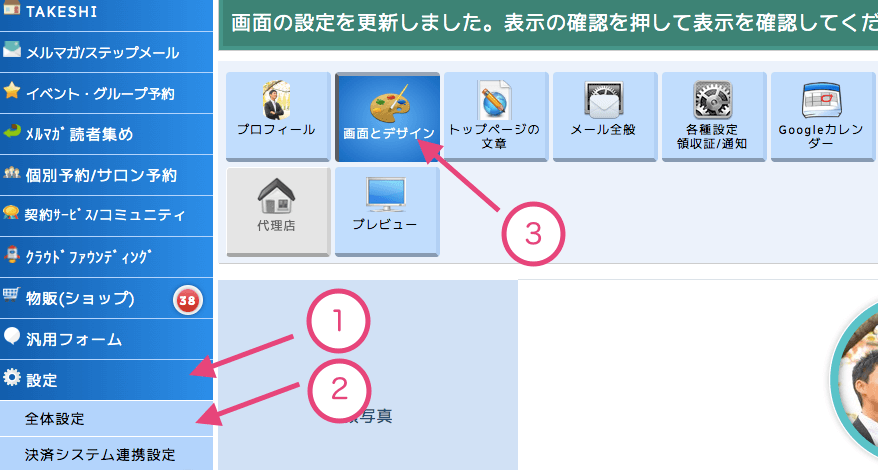
トップページにヘッダーを設定する方法は、全体設定をクリックして、画面デザインをクリックしてください。

その後、バナー画像のところで、ヘッダー画像を設定してください。

こちらの画像を設定しておけば、全てのページにヘッダーがつくことになります。まずは、トップページの画像を先に設定しましょう。
プロフィールなどの詳しい設定の詳細は、こちらの記事を読んでくださいね。
◆ リザストの使い方をわかりやすく解説してみた【初心者の方必見‼︎】https://customerspartner.com/start_reservestock
次に、イベント、コンテンツ、契約サービス、グループ予約、お客様の声の一覧ページのヘッダーの設定方法についてお伝えします。
リザストの一覧ページのヘッダーを設定する方法
まず、各種一覧ページのヘッダーを設定しない場合は、個々に作ったページのヘッダーが、一覧ページのヘッダーとして、横スライド(横に動く)しながら表示されます。

これで、気にならない場合は、このままでも大丈夫ですが、スライドではなく、固定(動かない)ヘッダーを表示したい場合は、下記の設定をしましょう。
まず、リザストの「設定」の中の「全体設定」を押して、デザインをクリックします。

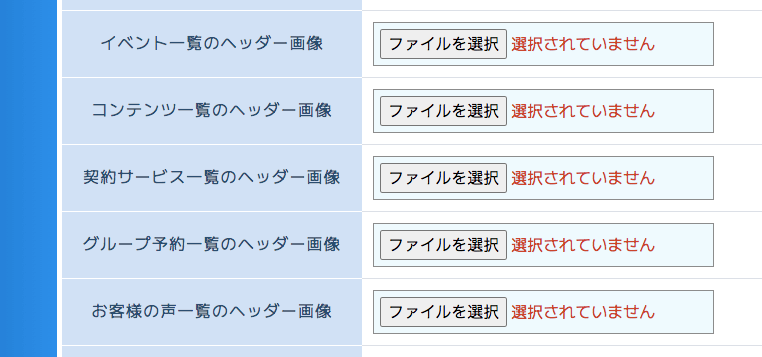
次に、イベント一覧のヘッダー画像を設定する箇所で、ファイルを選択を押してヘッダーを選択します。(事前にヘッダーを用意しておく必要があります)

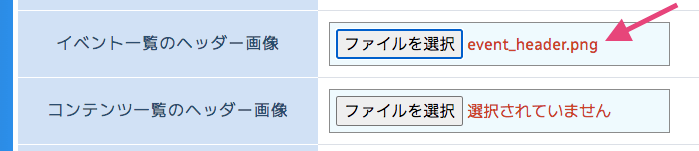
ヘッダーを選択すると、名前が表示されます。

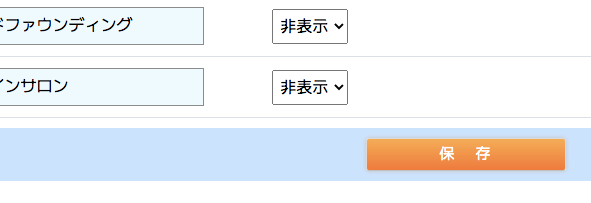
そして、最後に「保存」を押しましょう。

すると、固定されたヘッダーが表示されるようになります。

そして、リザストには、トップページや一覧ページの他に、イベント、メルマガ、ファストアンサー、契約サービスなどの個々のページにもヘッダーを貼り付けることができます。ヘッダーを変えて表示することで、購読率や申し込み率が変わって来ますので、ぜひ、色々なヘッダーを作って設定してみてください。
リザストの各ページで、ヘッダーを設定する方法について
イベントページ、ステップメール、メルマガ、多目的ページ、契約サービスなどのページでヘッダーを設定する方法についてお伝えします。
2024年版 自作したオリジナル画像をヘッダーに使う場合の設定について
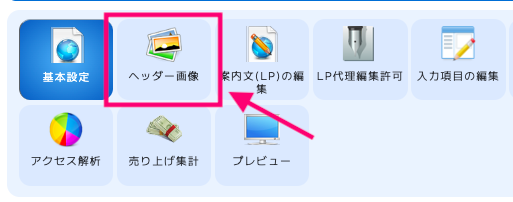
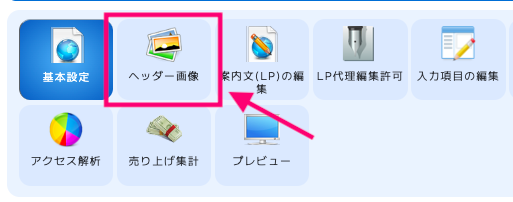
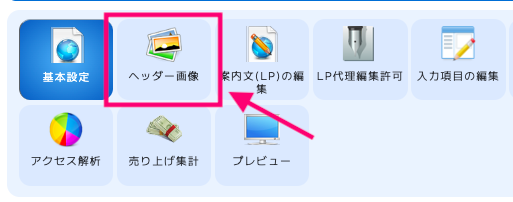
各ページの上記に表示されるアイコンの中の「ヘッダー画像」をクリックしてください。

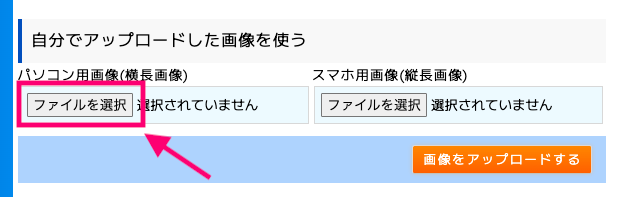
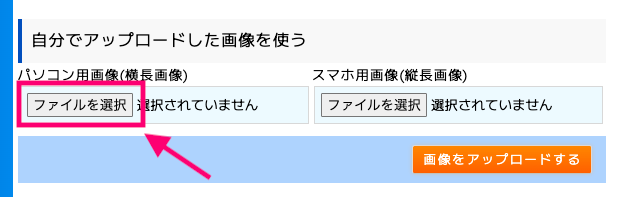
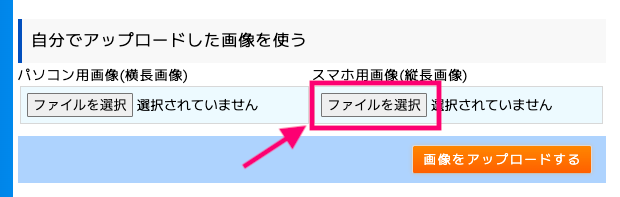
オリジナルのヘッダーを設定する場合は、「自分でアップロードした画像を使う」中から「ファイルを選択」をクリックしてください。

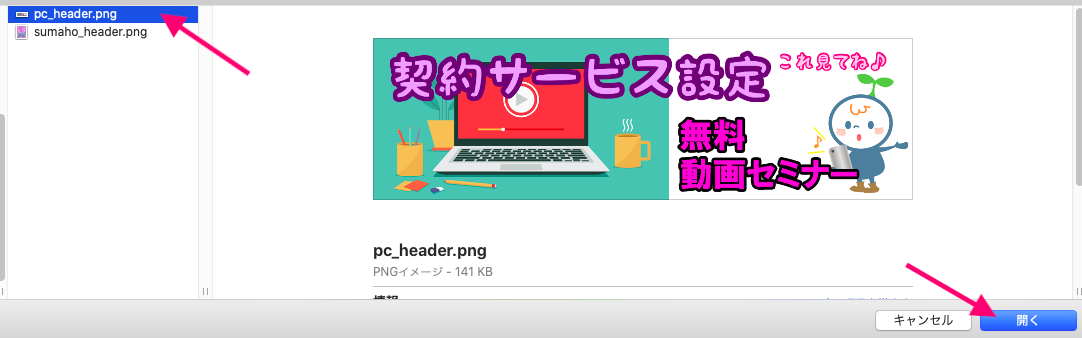
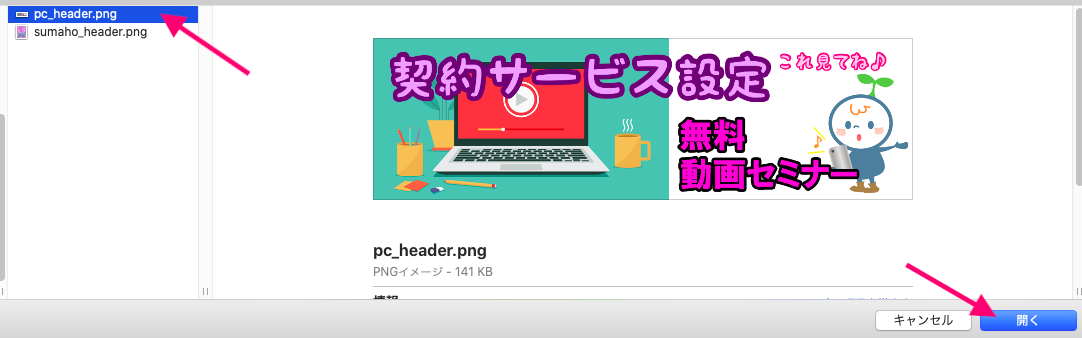
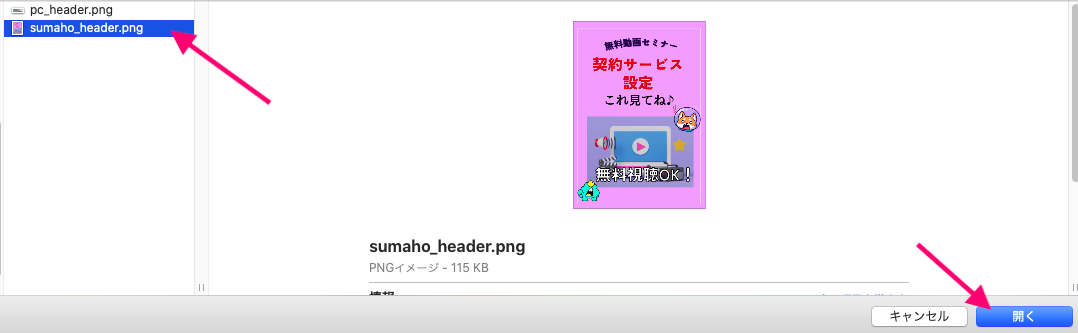
次に、パソコンの中の画像を選びます。そして、「開く」をクリックします。

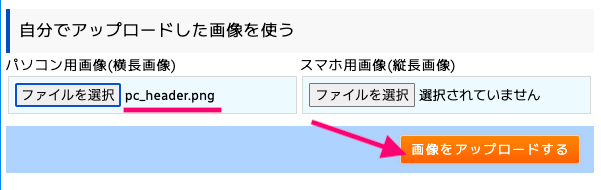
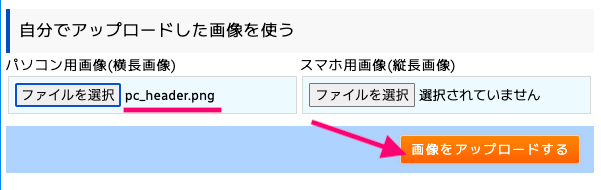
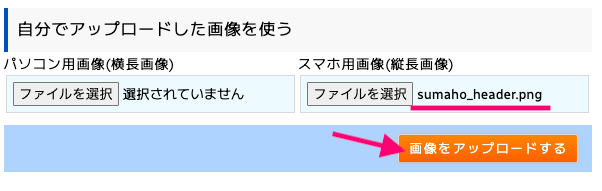
そして、パソコン用画像の中に、ファイル名が選択されたら、「画像をアップロードする」のボタンをクリックします。

次に、スマホ用のヘッダーを設定する方についてお伝えします。
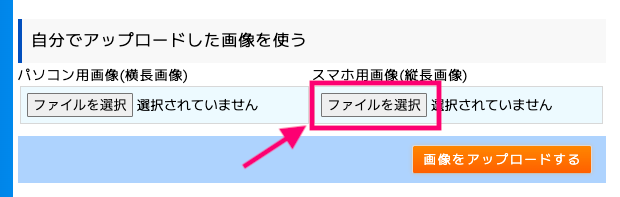
スマホ用のパソコン用と同様に、「自分でアップロードした画像を使う」の項目から、スマホ用画像(縦長画像)の「ファイルを選択」をクリックします。

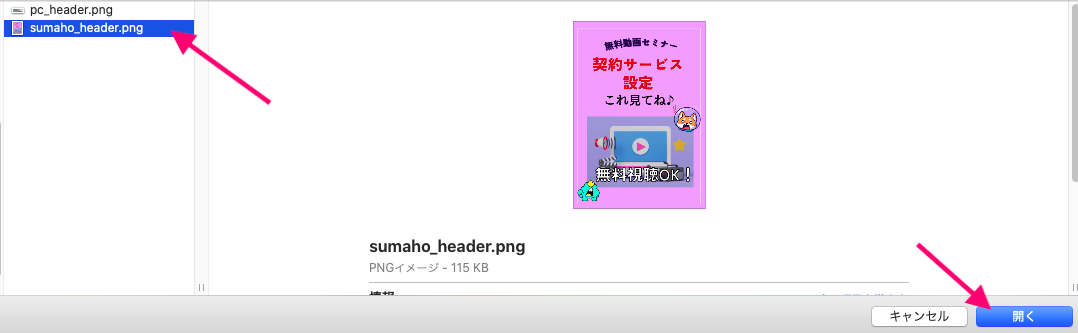
そして、パソコンの中にあるデータを選んで「開く」をクリックします。

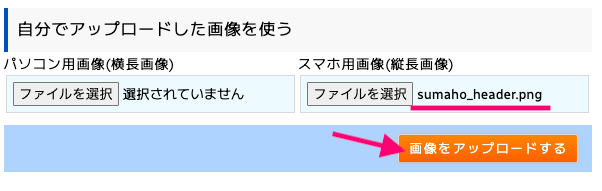
最後に、ファイルが選択されていることを確認して「画像をアップロードする」のボタンをクリックします。

これで、オリジナルのヘッダーを設定が完了です。
完了後、プレビュー画面をチェックし、ここで、ヘッダー画像の中にタイトルが表示されるようになっていますので、「画像の文字を消す」をクリックしましょう。

すると、ヘッダー画像の中の文字を消すことができます。

※再び文字を乗せる場合は、「画像に文字を乗せる」をクリックしましょう。
リザストの内の画像をヘッダーに使う場合
各ページの上記アイコンの中の「ヘッダー画像」をクリックしてください。

次に、リザストの中で用意されている画像の中から選びます。画像をクリックすると選択されます。

選択したものが、プレビュー画面に表示されます。ここで、文字を消したい場合は「画像の文字を消す」をクリックすると消すことができます。

再び文字を乗せる場合は、画像に文字を乗せるをクリックします。

ヘッダー画像に乗せる文字は、タイトルが表示されるようになりますので、タイトルの編集で文字を変更することができます。
以上が、2024年までのヘッダー設定方法になります。
※リザストの仕様変更によりヘッダー設定方法が変わる場合がありますので、ご了承ください。2024年9月現在の設定方法は下記の通りです。
【2023年以前】リザストの各ページで、ヘッダーを設定する方法について
2023年以前のイベントページ、ステップメール、メルマガ、多目的ページ、契約サービスなどのページでヘッダーを設定する方法についてはこちらでした。
※現在は、こちらの仕様ではありませんので、上記のヘッダー設置方法をご確認ください。
2023年版 自作したオリジナル画像をヘッダーに使う場合の設定について
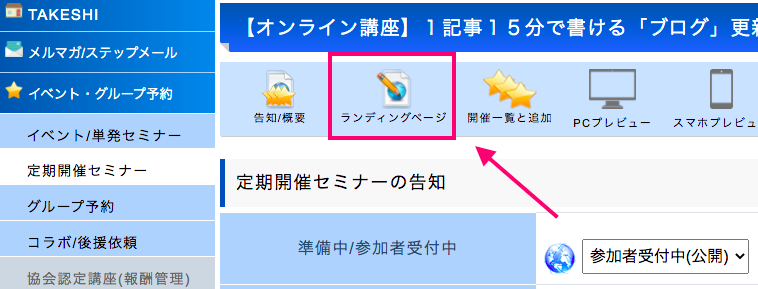
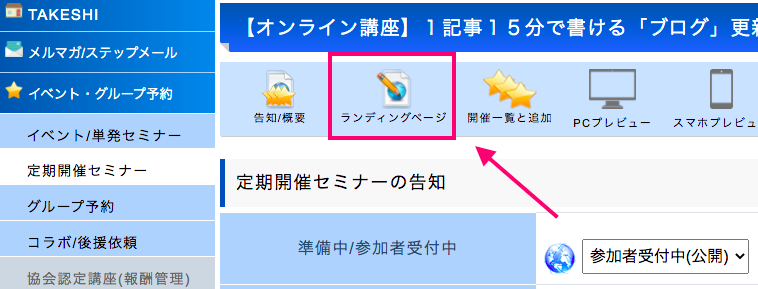
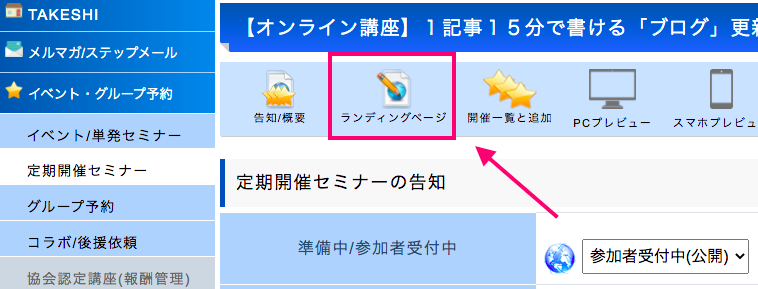
各ページのアイコンの中のランディングページをクリックしてください。

オリジナルのヘッダーを設定する場合は、「自分でアップロードした画像を使う」中から「ファイルを選択」をクリックしてください。

次に、パソコンの中の画像を選びます。そして、「開く」をクリックします。

そして、パソコン用画像の中に、ファイル名が選択されたら、「画像をアップロードする」のボタンをクリックします。

次に、スマホ用のヘッダーを設定する方についてお伝えします。
スマホ用のパソコン用と同様に、「自分でアップロードした画像を使う」の項目から、スマホ用画像(縦長画像)の「ファイルを選択」をクリックします。

そして、パソコンの中にあるデータを選んで「開く」をクリックします。

最後に、ファイルが選択されていることを確認して「画像をアップロードする」のボタンをクリックします。

これで、オリジナルのヘッダーを設定が完了です。
完了後、プレビュー画面をチェックし、ここで、ヘッダー画像の中にタイトルが表示されるようになっていますので、「画像の文字を消す」をクリックしましょう。

すると、ヘッダー画像の中の文字を消すことができます。

※再び文字を乗せる場合は、「画像に文字を乗せる」をクリックしましょう。
リザストの内の画像をヘッダーに使う場合
各ページのアイコンの中のランディングページをクリックしてください。

次に、リザストの中で用意されている画像の中から選びます。画像をクリックすると選択されます。

選択したものが、プレビュー画面に表示されます。ここで、文字を消したい場合は「画像の文字を消す」をクリックすると消すことができます。

再び文字を乗せる場合は、画像に文字を乗せるをクリックします。

ヘッダー画像に乗せる文字は、タイトルが表示されるようになりますので、タイトルの編集で文字を変更することができます。

以上が、2022年までのヘッダー設定方法になります。
ヘッダーを設置することで、違和感がなくなる!?
ヘッダーを設置することで、サービスのミスマッチがなくなります。
イベントやセッションは対象者が変わるケースがあります。その時に、ヘッダーで対象者に対して、伝えるメッセージも変わってくるので、その時その時で変更した方が、伝わりやすさが違って来ます。しっかりと、ヘッダー設置方法を覚えて、設定していきましょう。ヘッダーの作り方は別途記事でまとめて行こうと思います。
最後まで、読んでいただきありがとうございました^^
リザストを9週間で活用できるようにしたい方はこちらのプログラムがお勧めです。
リザストの使い方や設定方法で悩んでいたら、こちらの9週間プログラムにお申し込みください。
▼ 今なら月額2,950円から始めることができます!
そして下記の方法は、リザストの仕様変更により現在は使用できませんのでご注意ください。
2022年版 自作したオリジナル画像をヘッダーに使う場合の設定について
各ページのアイコンの中のランディングページをクリックしてください。

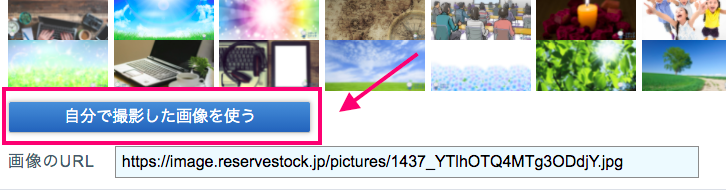
オリジナルのヘッダーを設定する場合は、「自分で撮影した画像を使う」をクリックしてください。

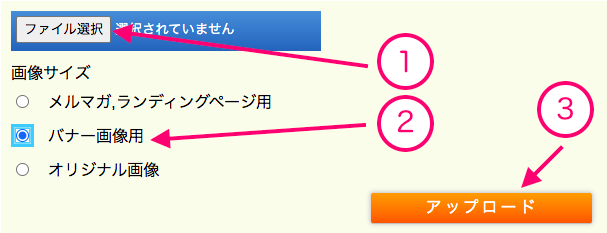
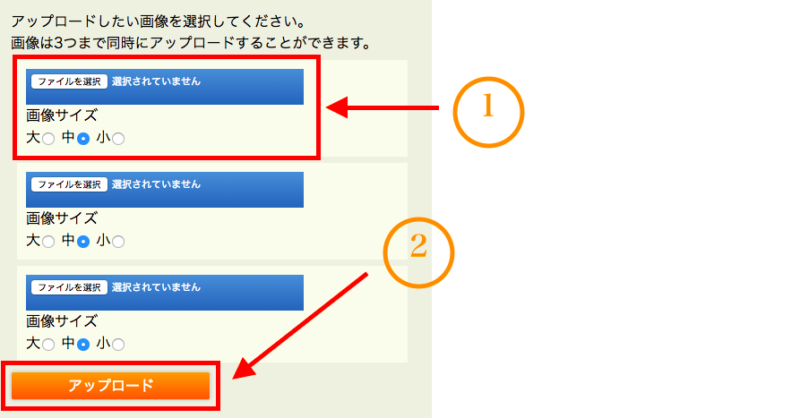
次に「ファイルを選択」をクリックして、画像を選びます。そして、バナー画像用にチェックを入れて、アップロードをクリックしましょう。

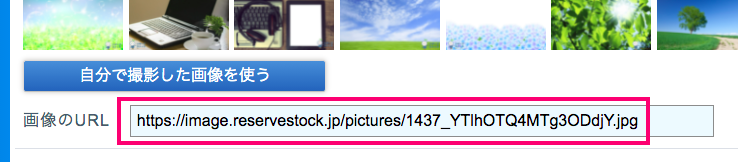
そして、アップロードした画像のURLをコピーします。

そして、画像URLに先ほどコピーしたコードを貼り付けをして、

最後の画像URLの保存を押しましょう。

これで、設定が完了します。
完了後、プレビュー画面をチェックし、ここで、ヘッダー画像の中にタイトルが表示されるようになっていますので、「画像の文字を消す」をクリックしましょう。

すると、ヘッダー画像の中の文字を消すことができます。

※再び文字を乗せる場合は、「画像に文字を乗せる」をクリックしましょう。
イベントページで、ヘッダーを設定する
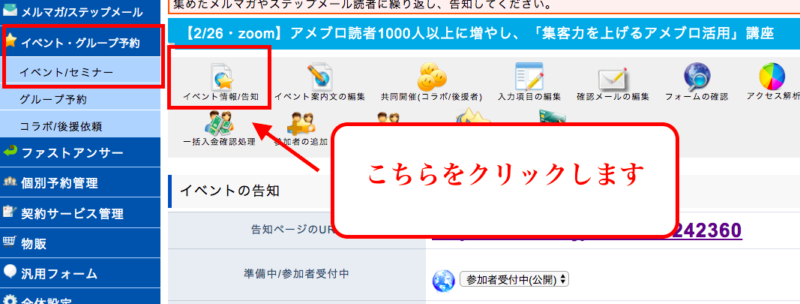
イベントページにヘッダーを貼り付ける方法についてお伝えします。イベント・グループ予約の中の「イベント/セミナー」をクリックしましょう。次にイベント情報/告知をクリックします。

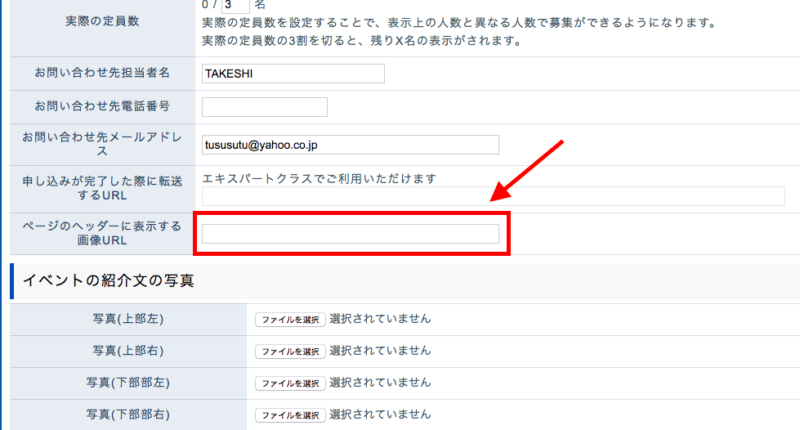
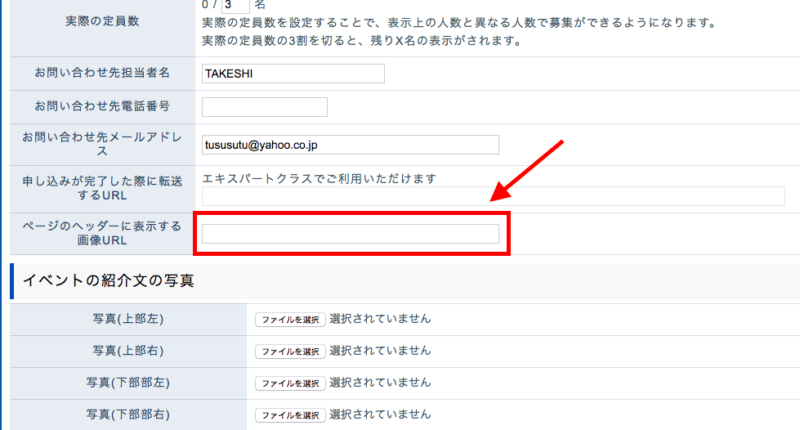
その中の下の方に出てくる「ページのヘッダーに表示するURL」の中に画像のURLを入れましょう。

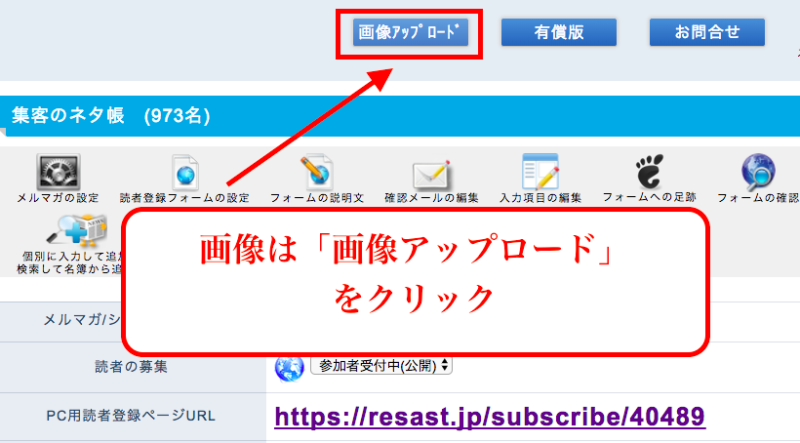
画像のURLを取得する方法は、編集ページの上の方にある、画像のアップロードをクリックしてください。
 ※こちらは、メルマガ設定画面のものになりますが表示は一緒です。
※こちらは、メルマガ設定画面のものになりますが表示は一緒です。
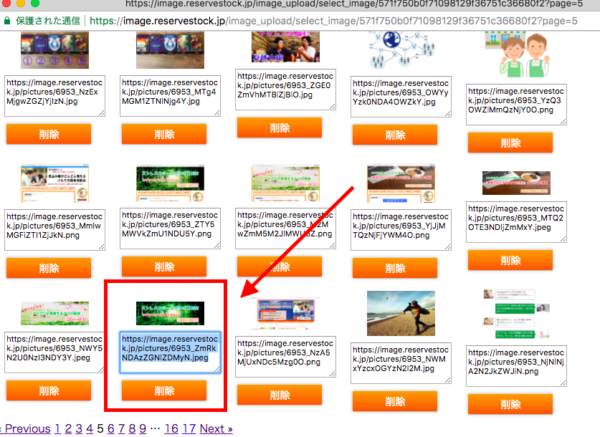
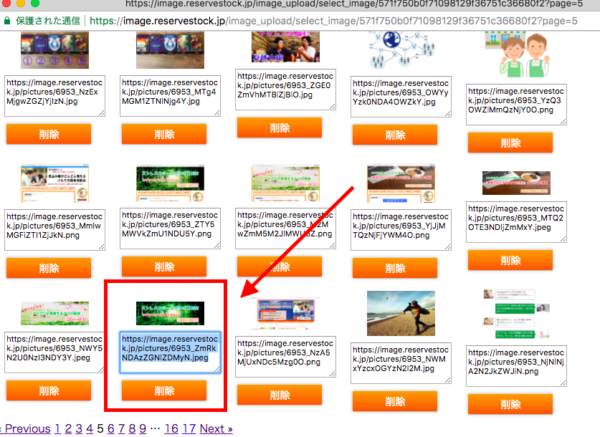
次に、画像保管庫の中にヘッダー画像を入れます。

ヘッダー画像を入れたら、画像下にURLがついているので、それをコピーします。

最後に、「ページのヘッダーに表示する画像URL」の中に貼り付けます。

これで、ヘッダー画像を貼り付けることができます。
メルマガページでヘッダーを設定する
【メルマガ/ステップメール】の中のメルマガ一覧をクリックして、読者登録フォームの設定をクリックします。

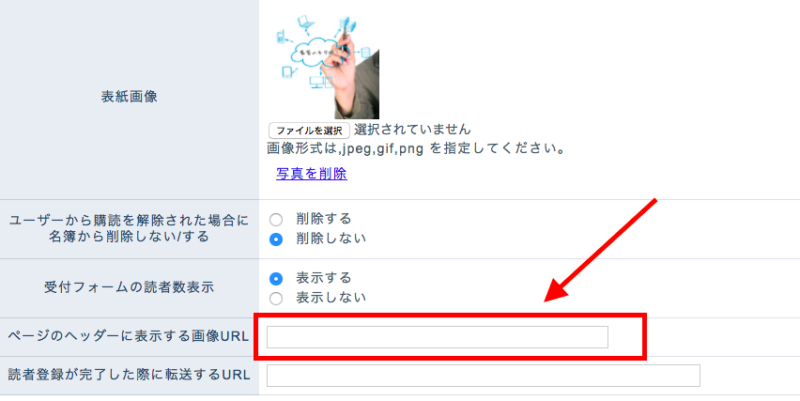
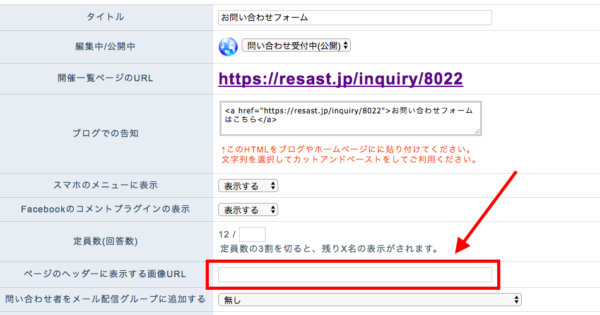
ヘッダーの画像URLを入れるのは、この「ページのヘッダーに表示する画像URL」の欄になります。

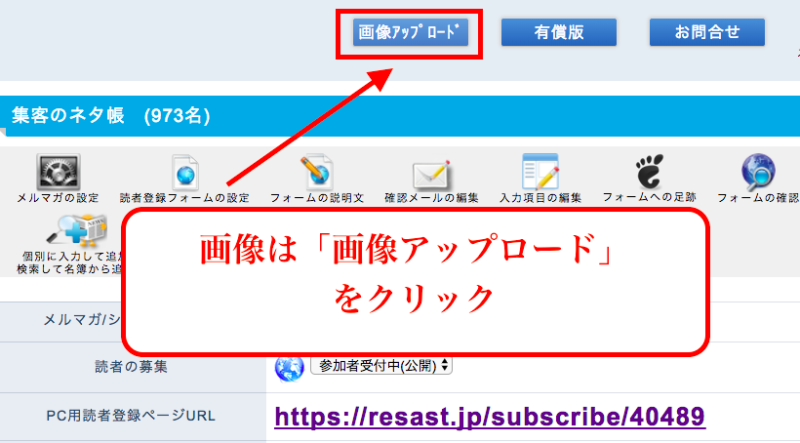
画像は、画像アップロードのボタンを押して画像を持ってきましょう。

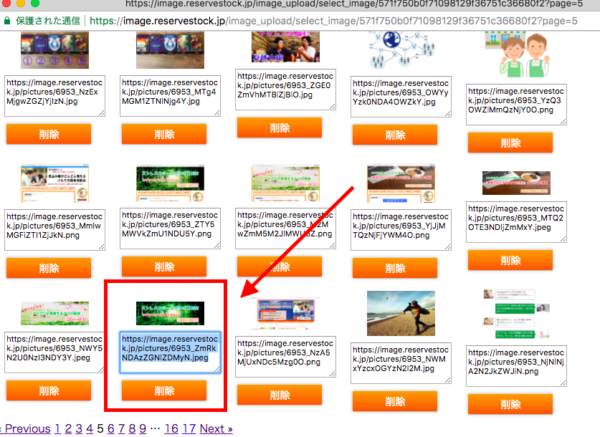
画像の下のURLをクリックして、コピーします。

最後に、「ページのヘッダーに表示する画像URL」の欄に先ほどコピーしたURLを貼り付けます。

すると、ヘッダーが表示されます。
汎用フォームでヘッダーを設定する
汎用フォームは、様々な受け付けとして使うことが、可能です。ヘッダーを設定するためには、汎用フォームの中の汎用フォーム一覧をクリックします。

そして、編集する汎用フォームを選んで、「ページのヘッダーに表示する画像URL」に画像URLを入れたら完了です。

画像の貼り付け方は、メルマガ、イベントページと一緒なので、そちらの方法を参照してください。
契約サービスでヘッダーを設定する
契約サービスにも、ヘッダーを設定することができます。
契約サービスは、毎月の定期支払いを行うことができるページになります。毎月定額を受け取りたい場合は活用しましょう。
ヘッダーの貼り付け方法は【契約サービス管理】の中の契約締結サービス一覧をクリックして、契約締結サービスの情報/告知をクリックします。

その中の、「ページのヘッダーに表示する画像URL」に画像URLを貼り付けましょう。

画像の貼り付け方法は、イベント、メルマガページと一緒ですので、そちらを参考にしてください。







コメント