皆さんは、アメブロのヘッダー画像やバナー画像などって、どのように作ってますか?
自分で作れない場合は、デザイナーに依頼していたり、もしくはイラストレーターなどの専門的なパソコンのソフトを使って自分で自作したりしていませんか?
デザイナーに依頼すると、当然お金もかかってきますし、自分の要望を伝えるなどの細かくやりとりする場合は、完成するのに時間もかかります。
また、イラストレーターなどの専門的なソフトを使う場合は、慣れて入れば簡単ですが、初心者にはソフトの中でできることが多すぎるため、「まず何をしたらいいのか?」と逆に困ってしまいますよね。
そこで、今回お伝えするのは、スマホのアプリを使って、誰でも簡単にヘッダーやバナーを作る方法をお伝えします。
今は、スマホアプリで簡単にヘッダーやバナーを作ることができるんです。
しかし、画像加工アプリはたくさんありますのでどれを選んでいいのか迷ってしまうので、今回は、僕がオススメする「Phonto」というアプリを使った方法をお伝えします。
画像加工アプリ「Phonto」ってどんなアプリ?

このPhontoは基本無料アプリですが(有料にすることもできます)、ヘッダーを作るときに欠かせない文字入れではかなりのことができます。
ヘッダーサイズを横幅、縦幅など、自由に指定することができたり、スマホの中にある画像や、テキストなどの文字を簡単に入れることができるんです。
また、文字の装飾や、フォントの種類、大きさの変更なども自由自在にできます。
それだけ、自由自在に色々できるアプリ「Phonto」をスマホやタブレットの中に入れるだけで、電車の中に乗っているときや、ちょっとした待ち時間、テレビのCMの最中など、どこでも、気軽にヘッダーやバナーの作成ができます。
また、ワードプレスなどでよく使用されるアイキャッチ画像などの文字入れにも、この「Phonto」を使うことで、簡単に画像に文字入れができます。
それでは、具体的なやり方を解説しますね^^
Phontoのやり方について解説します。
まずは、「Phonto」をダウンロードをしましょう。
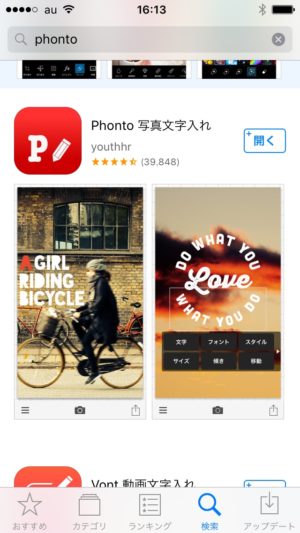
AppStoreの検索から、「Phonto」と入力してもらえればアプリをダウンロードできます。

こちらが、Phontoになります。
※iPhoneやアンドロイドどちらにも対応しています。
Phontoをスマホの中にインストールできたら、
次に、作るもののサイズを指定しましょう。
phontoのサイズ調整の仕方を紹介します。
phontoのサイズ調整のやり方ですが、
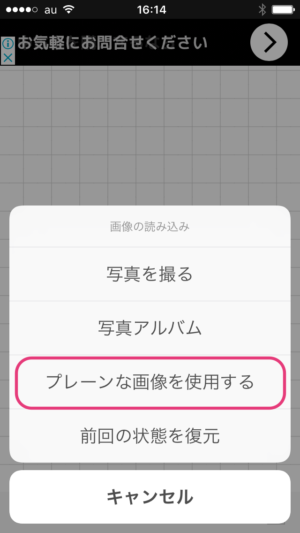
まずカメラマークをタップして

プレーンな画像を使用するをタップします。

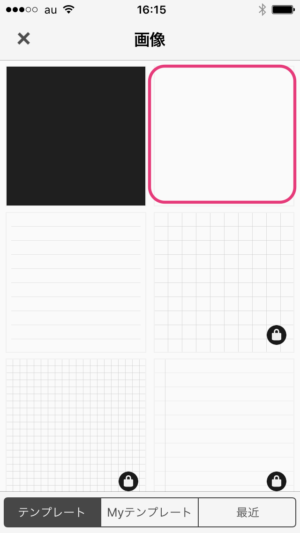
白地の画像をタップしましょう。

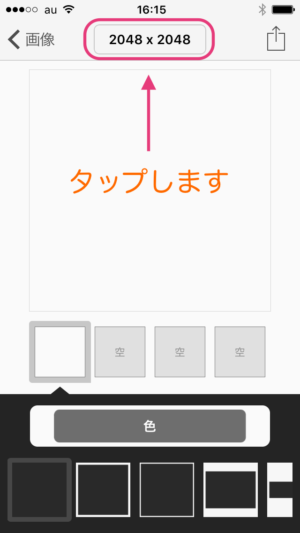
画面上部にあるサイズをタップします。

カスタムをタップします。

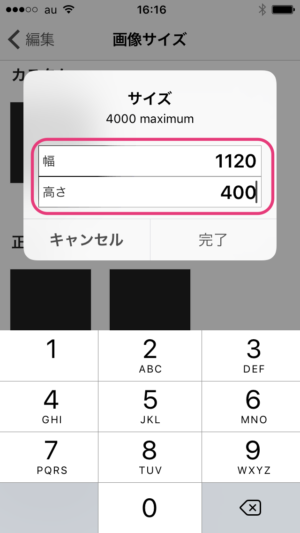
サイズを聞いてくるので、
作りたいヘッダーやバナーのサイズを指定します。

※ちなみに、アメブロのヘッダーサイズは、1120px×400pxで作ることが望ましいです。
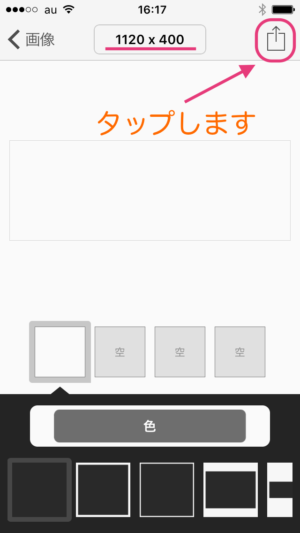
画像を指定することができたら、
右上のボタンをタップしてください。

「この幅と高さの画像を使用しますか?」
と聞いてくるので使用するをタップします。

白地のキャンパスが出来上がりましたら、
次に画像を入れましょう。
phontoで画像を挿入する方法について解説します
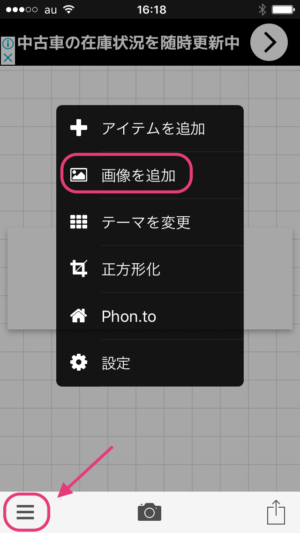
左下の三本線のマークをタップすると
画像を追加することができます。

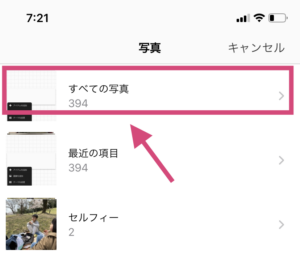
次に全ての画像をクリックします。

画像を選択すると、
下にフレームが出て来ますので
選んでください。

フレームを選択すると
[keikou]画像がフレームに合わせた形に変わります。[/keikou]
変更後は右上の「完了」を押して画像を挿入しましょう。

すると画像を入れることができました。

次にサイズを調整します。

サイズ、幅、高さなど
「+」、「−」のボタンを押すことによって
細く調整できます。

傾きも変えることもできます。

画像をタップした状態で
横に移動すると、画像を動かすことが
できます。

また、画像を薄くしたいときは
「透明度」を調整しましょう。

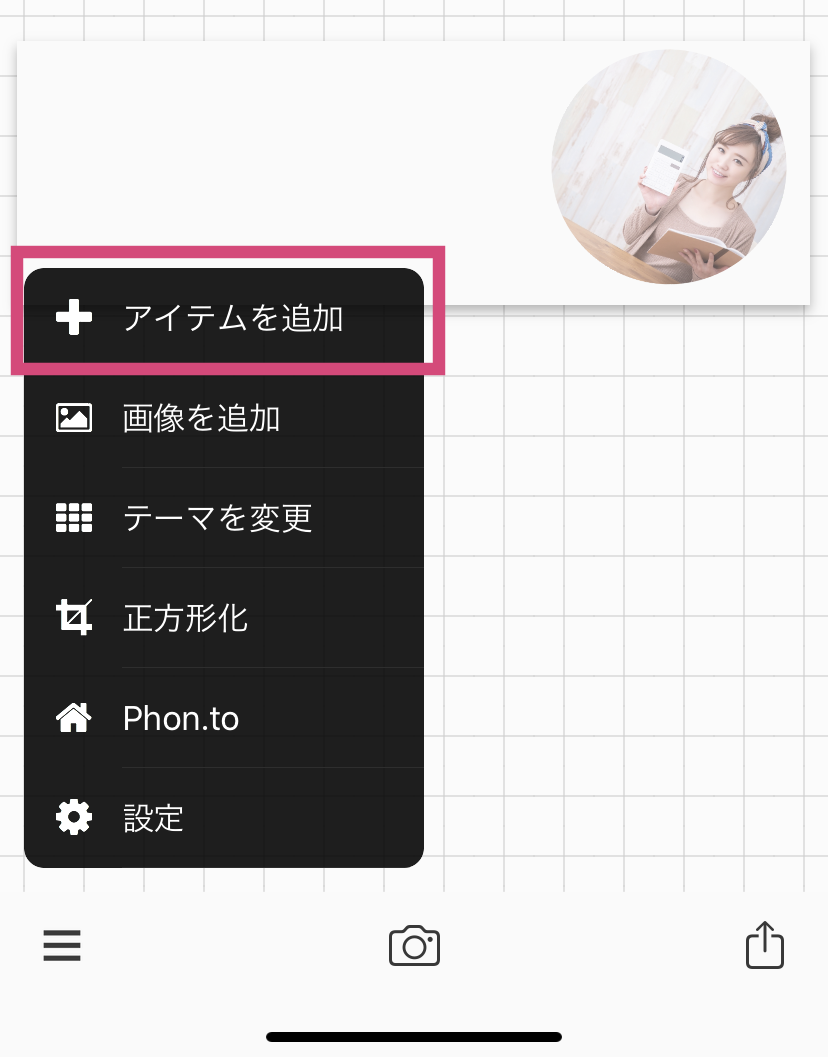
画像以外にも、phontoの中にある
図やイラストなどを使うこともできます。
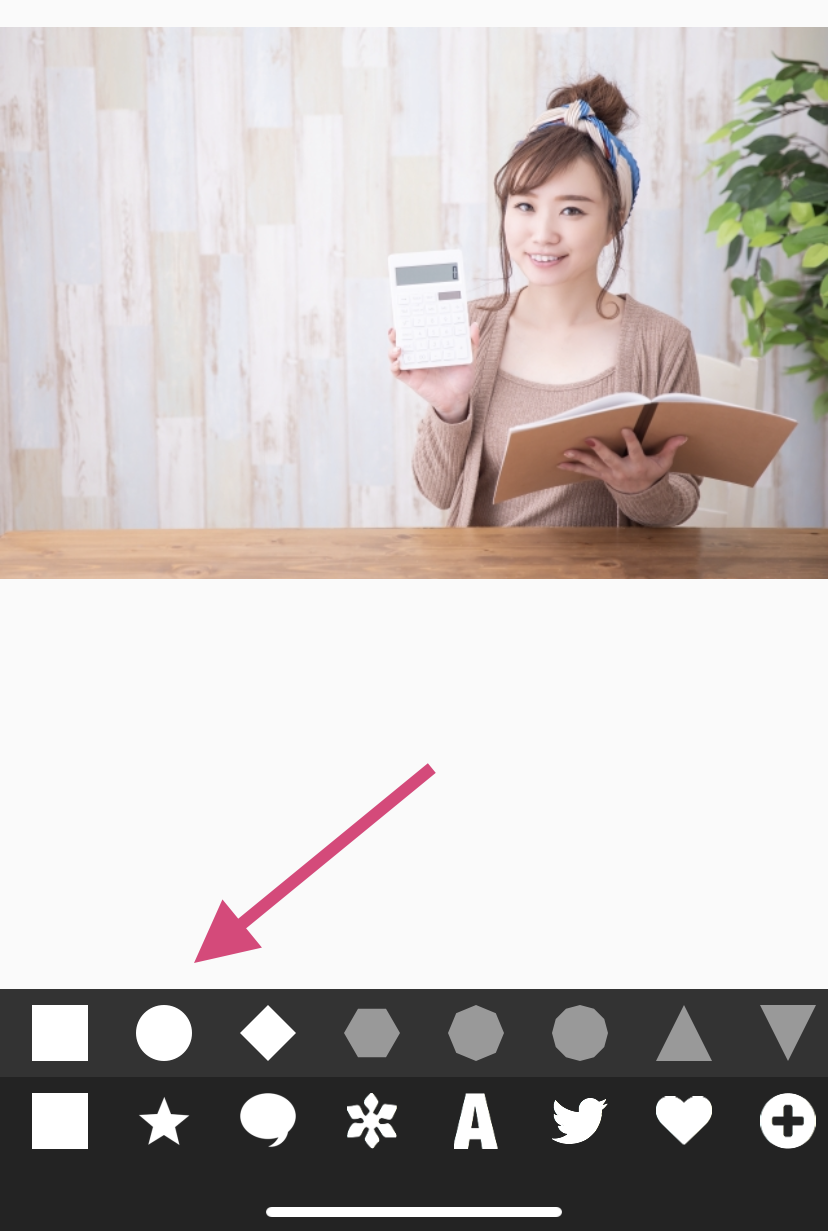
その場合は、アイテム追加を選択してください。

画像やイラストなどの
アイテムはたくさんありますので
色々使ってみましょう。
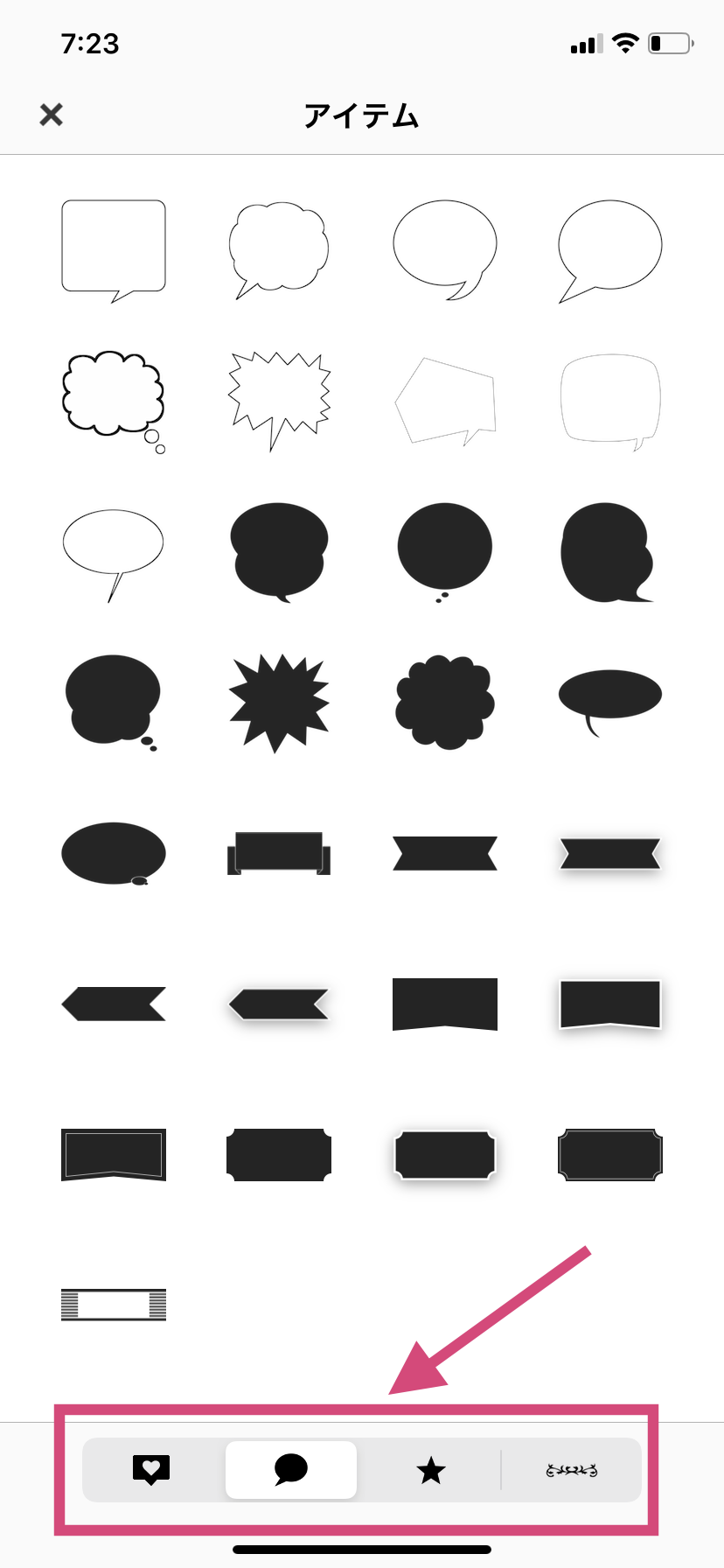
画面下のアイコングループをタップすると
アイテム一覧が表示されます。

吹き出しを入れることができました。

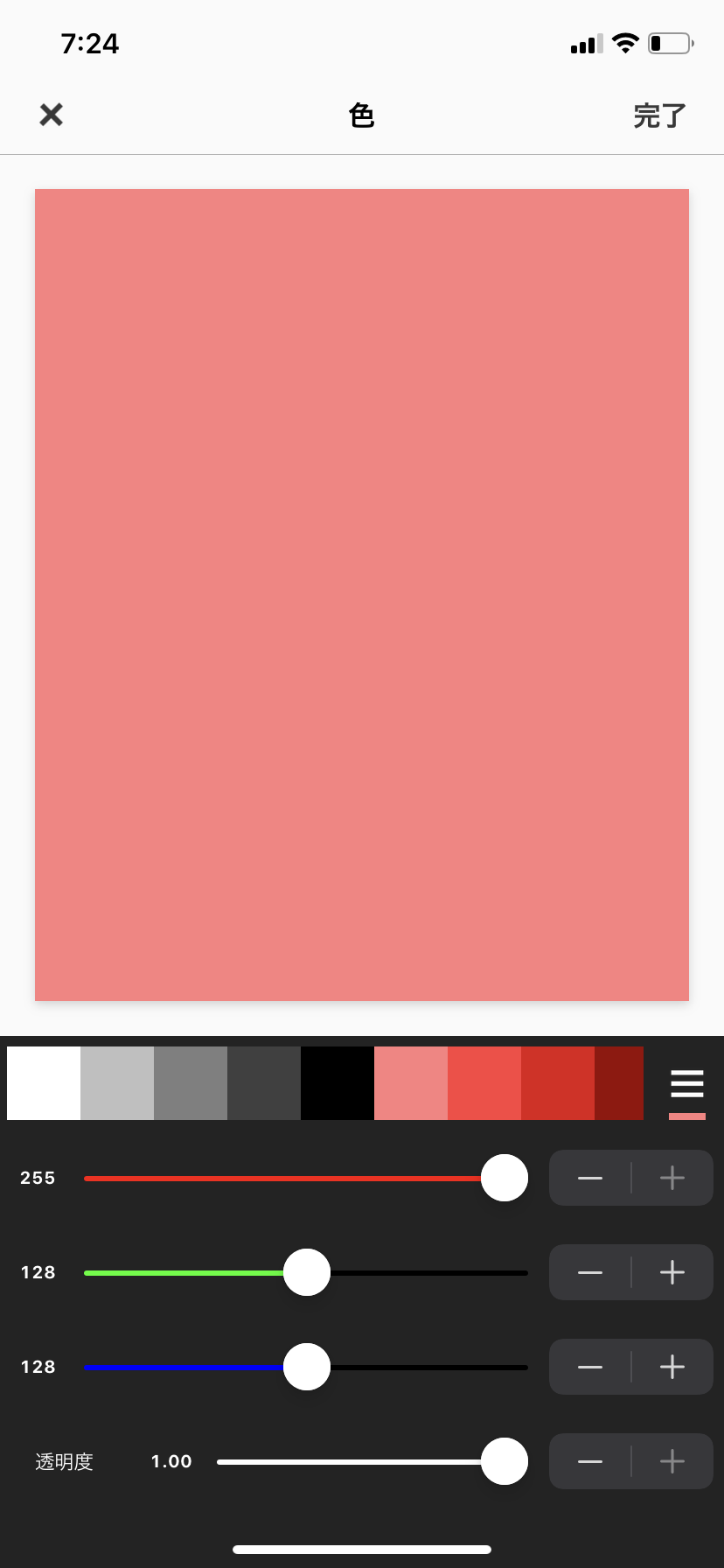
吹き出しをタップして、
色を変更することもできます。

こちらは文字の装飾するときと
同様に設定できます。

phontoで文字を入れる方法について解説します
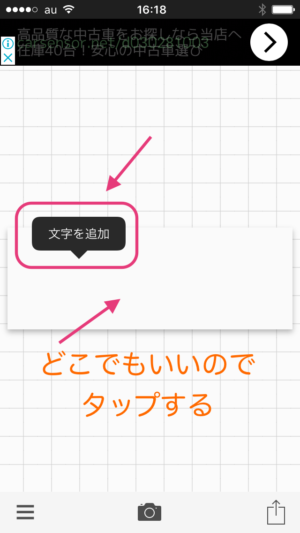
次に、テキストを入れましょう。
画面のどこでもいいのでタップする
と「文字を追加」という表示が出てきます。
そこをタップします。
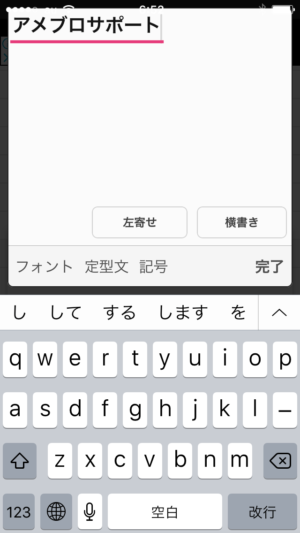
すると文字を入れることができます。

実際に、Phontoを使ってヘッダーやバナーを作る時の基本的な操作は以上です。ヘッダーやバナーのベースとなるキャンパスを作って、画像を入れて、文字を入れる。これだけです。
あとは、画像の配置場所や、文字の大きさ、形などを編集していくことで、スマホで、手軽にヘッダーやバナーを作ることができるようになります。
Phontoでできる文字の編集方法についてお伝えします

Phontoは文字のフォントを変えたり、文字の色を変えたりすることができます。
そのやり方についてお伝えしますね。
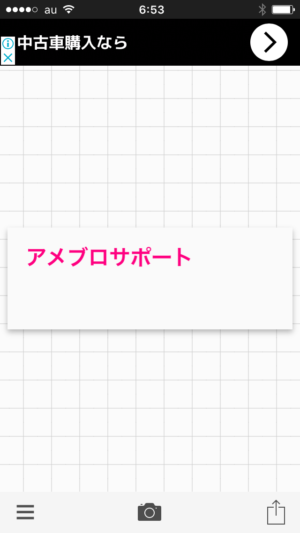
まずは、文字を追加しましょう。

追加すると、このように表示されます。

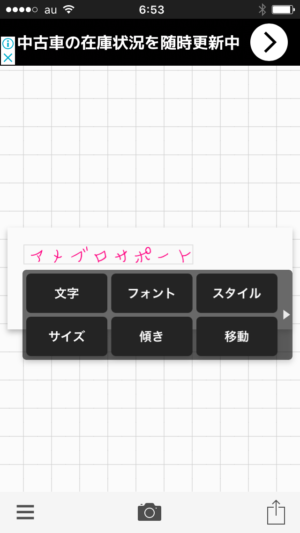
次に、追加した文字をタップして、編集画面でフォントのボタンをタップします。

フォントの種類はたくさんあります。最初から使えるフォントは限られているので、使いたいフォントがあればタップして、ダウンロードしましょう。
フォントを指定すると、下記の画像のように変わります。

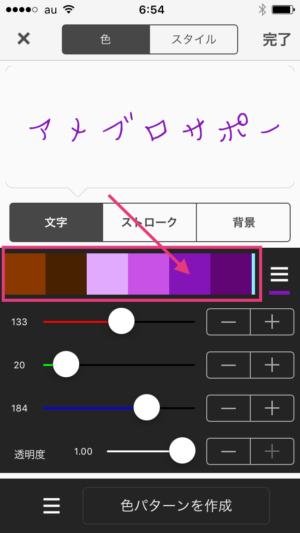
次に色を変えましょう。文字をタップして編集画面を開きスタイルをタップします。
まずは、文字の色を変更しましょう。上のカラーの中から、好きな色を選んでください。

タップすると文字の色が変わります。

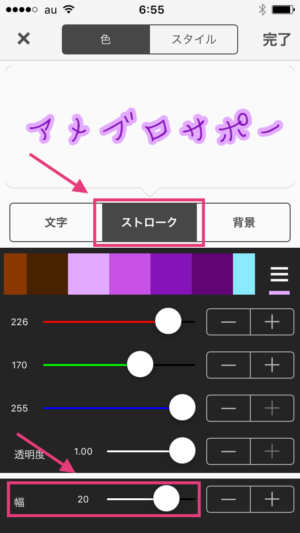
次に、真ん中のストロークというボタンをタップします。こちらは、文字を縁取ることができますので、文字が際立ちます。
ストロークもカラーを決めることができます。また縁の大きさを下の幅の部分を大きくすることで、太くしたりすることができます。

太くするとこのようになります。

お好みの幅の太さで調節しましょう。編集画面を閉じてもいつでも変更は可能です。

次に、文字に背景をつけることができます。

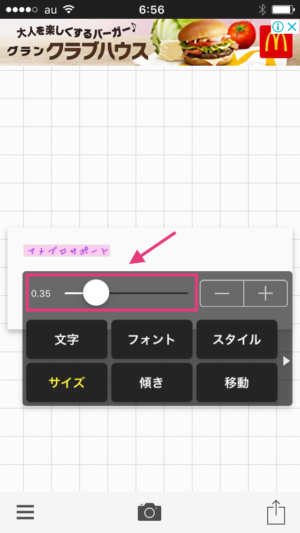
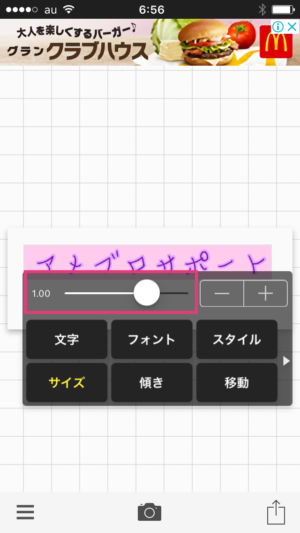
今度は、文字のサイズを調節します。編集画面のサイズをタップしましょう。

サイズ上のボタンを右や左に移動するとサイズを大きくしたり、小さくしたり調節することができます。

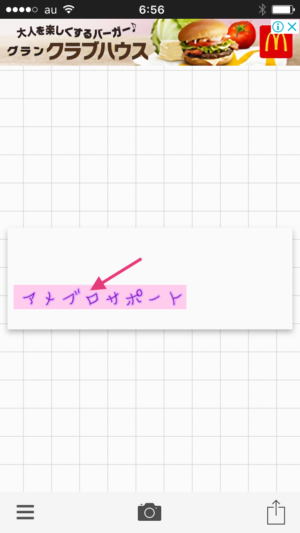
文字をタップしたまま、指を動かすと、好きな位置に文字を移動することができます。

タップしたまま、動かすだけで、楽々文字移動です。

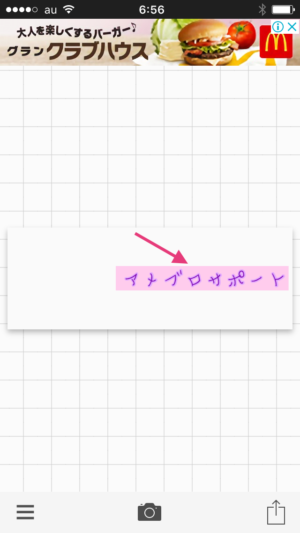
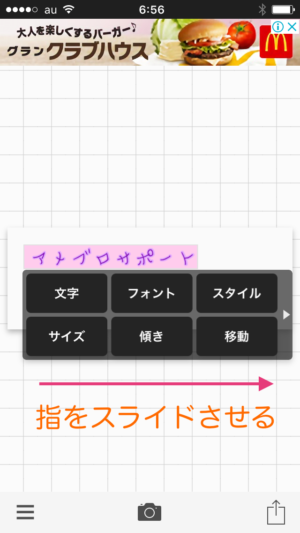
今度は、文字を傾けてみましょう。好きな角度に傾けることが可能です。
微調整は、プラスマイナスのボタンで細かく調整が可能です。

実際に、傾けてみてください。色々できて楽しいですよ^^

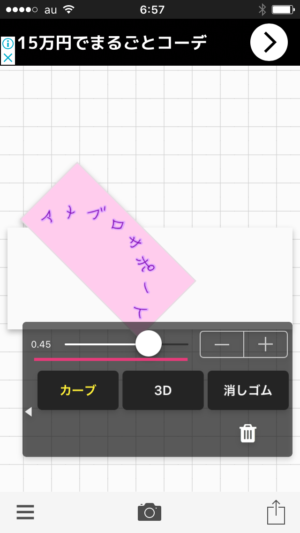
他にも、編集パネルを横にスライドさせると、さらに項目がでてきます。

カーブというボタンをタップすれば

円状にアーチをかけることができます。

phontoで編集した画像を保存する方法について
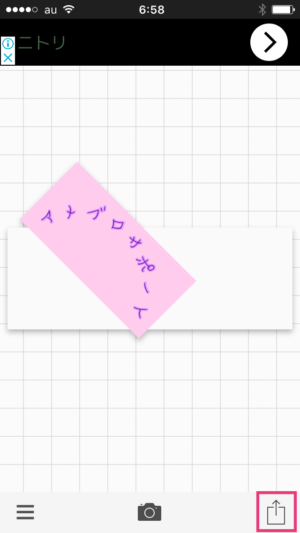
phontoで作った画像を保存するときは、
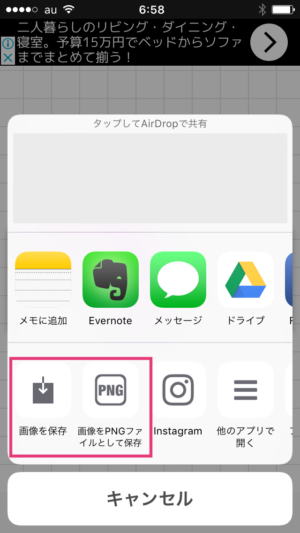
最後は右下のボタンをタップして

画像を保存します。
こちらは、スマホの中に保存されます。

ヘッダーやバナーを設定する時に、
パソコンを使う場合は、パソコンに画像を移動させて使いましょう。
それでは、実際に、Phontoを使ってヘッダーを作る方法ですが、こちらの記事に具体的な作り方を書きましたので参考にしてください。
ヘッダーの作る一番最初のポイントは、サイズを知ること
ヘッダーをPhonetoで作るためには、横幅、縦幅などのサイズを知る必要があります。
アメブロや、リザストまた、Facebookのカバー写真などには、横幅のサイズがありますので、それに合わせて作る必要があるので、横幅のサイズを知りましょう。
推奨サイズをお伝えします。
アメブロの場合
新デザイン ⇛ 横幅1120px 縦幅300~400px
旧デザイン ⇛ 横幅980px 縦幅 300~400px
リザーブストックの場合
1160px 縦400〜600くらい
※縦幅に関して、お好みで設定しますが、大きすぎると、本文までたどり着くのに時間がかかるため、400〜600pxの間で作ることがオススメです。
ヘッダーを作るときは、まずサイズを知ってから、phontoを使って画像を作ってみてください。
バナーを作るときのサイズを知りましょう。
ホームページやブログなどに、このようなをみたことはありませんか?

こういうバナーを作る場合も、貼り付ける場所に応じた横幅、縦幅のサイズにしないと、バナーが大きすぎる途中で切れたりしてしまうので、サイズを知りそれに合わせて作成しましょう。
アメブロサイドバーのサイズはこちら
2カラム→300px
3カラムで幅の広いほうにバナーを配置したい→300px
3カラムで幅の狭いほうにバナーを配置したい→200px
となります。 高さはお好みで、決めてください。
アメブロの記事の幅
2カラムの場合は、記事の幅は「620px」です。
3カラムの場合は、記事の幅は「440px」です。
アメブロのメッセージボードに設定する場合
メッセージボードは、TOPページの記事の上に設置されますので、幅は記事幅になります。ですので、メッセージボードの横幅は、記事幅と同等です。
2カラムの場合は「620px」です。
3カラムの場合は「440px」です。
ヘッダーやバナーに使用する画像は、自分で撮ったものやフリー素材を活用しましょう。

バナーやヘッダーを作るときの画像は、自分でスマホで撮影したものでも問題ありません。もちろん、プロのカメラマンにとってもらった写真があればそちらの方を使いましょう。
また、自分で写真を撮ることが難しい場合は、フリー素材を使ってヘッダーやバナーを作っていきましょう。
フリー素材でオススメのサイトは、「ぱくたそ」と「photoAC」です。
ぱくたそ
ぱくたそは、会員登録などをせずに、すぐにダウンロードできるサイトです。様々な画像がありますので、こちらの画像をダウンロードしてヘッダーやバナーを作るときに活用しましょう。
ぱくたそのアドレスは、こちらになります。

PhotoAC
photoACは、無料の会員登録すると、毎日10個までダウンロードすることができます。一日のダウンロード数を限りがありますので、たくさんダウンロードしたい場合は、有料会員になることをオススメします。
photoACのアドレスは、こちらになります。






コメント